こんにちは!前回(「スマホで撮った写真・スクショをパソコンに転送!超お手軽な方法ご紹介!」)まででスマホからパソコンに写真等の画像データを転送することができました。Googleフォトがとりもつご縁をうまく使わせてもらっちゃいましたね〜
今回は、パソコンに取り込んだ画像データの『サイズ』についてご紹介していきたいと思いま〜す。パワポに貼るにしても、ブログに貼るにしても、画像品質が目に見えて悪くならない範囲で、容量を少なくしたい、しかも簡単に! でも何だか難しそうだしメンドクセ・・・
どの項目をどういじると画像ファイルがどう変化するんでしょうねぇ?一緒に「へぇ〜、そうなんだぁ〜」ってなれるように(頑張って)解説してみますので少しばかりお付き合いくださいね〜
画像サイズって何のこと?画像サイズ・画質・画像ファイルサイズを整理してみた!
画像サイズ=幅・高さの長さを表すものとします。長さの単位は一般的には[cm]とか[mm]ですけど、画像では[ピクセル]という表し方もあったりします。「ピクセル」は「画素(がそ)」とも表現できて、一つの画素で一つの色状態を表現します。例えばですが、ひとくちに『緑』と言っても、明るい緑から暗い緑まで明るさがいろいろな段階がありますよね?一番明るい緑を緑1、一番暗い緑を緑3、真ん中の明るさの緑を緑2 って仮に名前を付けるとすると、下図の上は3つのピクセル(画素)を並べて明るい緑から暗い緑までのグラデーションを表しています(グラデーションには見えないけど)。 そして、下図の下は緑1から緑3までを16ピクセル(画素)使って色合いの変化を表現しています。
![]()
(これは幅600ピクセル×高さ94ピクセル)
こうして見ると下の16ピクセル(画素)で表現した方はグラデーションに見えますよね。ピクセル数が増えると、微妙な色の変化も表現できるようになるんです。(「階調再現性が上がる」とか「階調表現が豊かになる」とも言うそうです)
で上の図の実際の画像サイズは幅が600ピクセル(つまり、画素が600個並んでいるということ)、高さが94ピクセルとなっています。全部で56,400(=600×94)ピクセル(画素)の画像だということです。先にご紹介した「スマホで撮った写真・スクショをパソコンに転送!超お手軽な方法ご紹介!」をご覧いただくと分かりやすいと思うのですが、当ブログでは挿入している画像は幅300〜800を多く使っています。でも実際の元画像の画像サイズも容量ももっと大きいため縮小してブログに使っているんです。
では実際の画像をどうやって縮小しているのか?引き続きつたない解説を試みたいと思います!
画像サイズは何となく分かった!で、どうやって画像サイズ変えんの?Macでプレビュー登場!
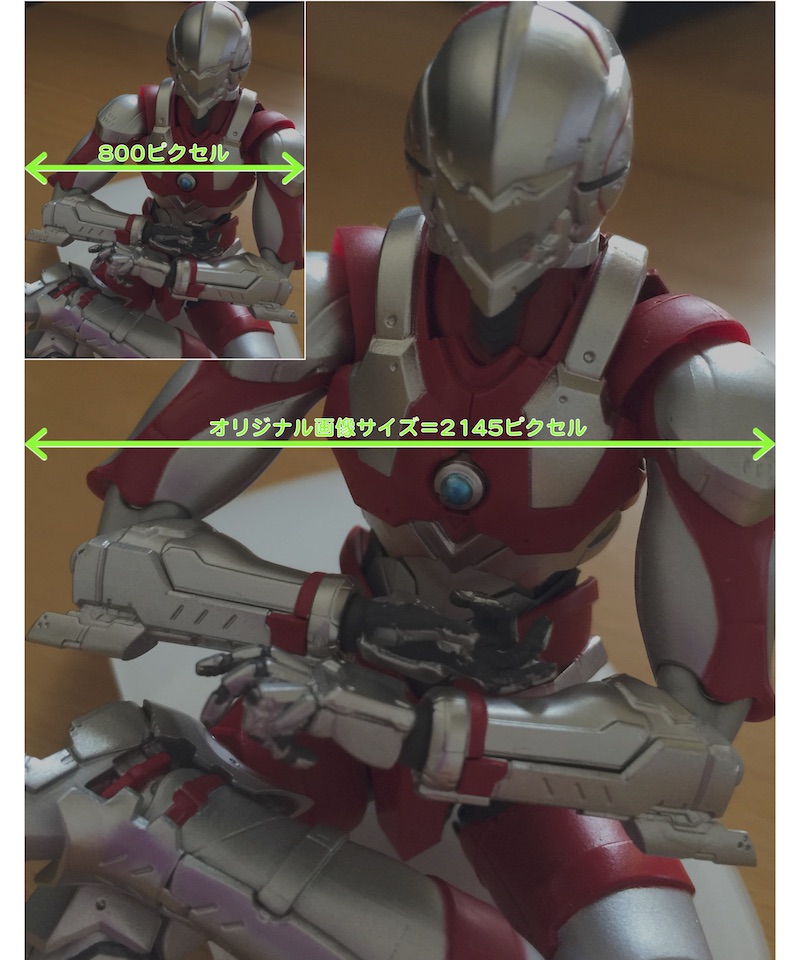
元画像の画像サイズ=幅2145ピクセル×高さ2739ピクセルで画像ファイルサイズ=1.2MB を幅800ピクセル×高さ1022ピクセル(幅-高さの比率はそのままに縮小)で画像ファイルサイズ=191KB にしてブログに入れるというのを画像サイズ変更のゴールとしてみます。

(画像サイズ:幅800ピクセル×高さ1022ピクセル/ファイルサイズ:191KB)
元画像とゴール画像のサイズ感の比較をしてみたのがこれです。だいぶ違いますよね?

このサイズ変更にMacに付属してくるソフトウェアの『プレビュー』を使います!
プレビューで画像サイズ変更!その手順をご紹介ぃ〜
- Macでプレビューを起動する!このアイコンですよ〜

- まずは、Googleフォト経由でスマホからパソコン(Mac)にダウンロードした(詳しくは、「スマホで撮った写真・スクショをパソコンに転送!超お手軽な方法ご紹介!」をご覧くださいね)オリジナル画像を上書きしないように作業用にファイルを複製します。「ファイル/開く」あるいは「フォルダ内のファイル上で右クリック/このアプリケーションで開く/プレビュー」でできます。
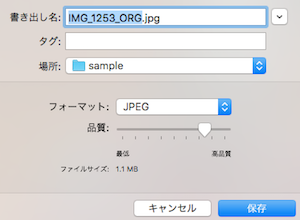
- 「ファイル/書き出す」 でファイルを別名保存する!ファイル名だけ別名にして、あとは何もいじらずそのまま保存でOKです!(下の例では「_ORG」を追記してます)
 これをやらずにいきなり下で説明する5の「ツール/サイズを調整」やってしまうと、オリジナルファイルを失ってしまうので注意してくださいね。プレビューは操作した結果を自動的に保存しちゃうみたいなんで。(フォルダ上でファイルの複製でやってもOKですよ)
これをやらずにいきなり下で説明する5の「ツール/サイズを調整」やってしまうと、オリジナルファイルを失ってしまうので注意してくださいね。プレビューは操作した結果を自動的に保存しちゃうみたいなんで。(フォルダ上でファイルの複製でやってもOKですよ) - 別名保存したファイルを開き直す!やり方は2と一緒。
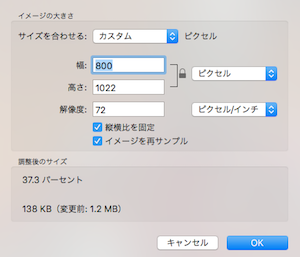
- 「ツール/サイズを調整」を選択するとウィンドウが起動するので、「縦横比を固定」にチェックが入っているのを確認して、「幅」のエリアに「800」と記入して「OK」をクリック!

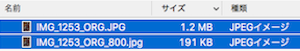
- ファイルサイズをチェック!1.2MB➡︎191KBまで縮小できました!

- 画質の違いについても見てみましょう。下の左がオリジナル画像(幅2145ピクセル)で、右が幅800ピクセルにサイズダウンしたものを比較のためにオリジナル画像と同じ大きさになるように引き伸ばしたものです。部分的に拡大しているので、よ〜く見ると右の800の画質劣化が分かりますが、ブログに普通に使う場合には部分拡大しないし、比較対象となるオリジナル画像もいないのでブログ書いている本人含めて気づかないと思います。

これで完了っす!どうです?簡単でしょ?最後は保存すらいらないんです。(うっかりすると元画像をなくしちゃうこともあるので、良いのか悪いのか微妙ですけど)
最後までお付き合いくださりありがとうございました〜
今回は一回の作業で191KBまでファイルサイズをダウンしましたが、もう一手間かけるとさらに下げることもできるんです。この場合は、今回やったような(幅-高さの)長さダウンではなく、画質を下げることになるためもう一段画質劣化することになります。
画質を下げるとなんでファイルサイズが小さくなるんでしょう???この件はまた改めてご紹介していこうかと思います!


コメント